Unit 78: Task 1
Unit 78: Task 1
Digital Graphics for Computer Games
I am beginning Unit 78 by first doing some contextual research in order to understand the theory and application for digital graphics used in computer games. I am doing this research in order to gain a better understanding of the vocabulary revolving within the digital arena and more importantly to know in a workplace to have an in-depth understanding of what I have to do at any given point in time.
Artistic styles used in computer games:
o Photorealism - This is when games and their features are presented in as realistic a form as is attainable within a platform e.g. a computer game. For example, many PlayStation exclusives such as The Last of Us and Beyond Two Souls can be noted for their use of photorealism. This is becoming increasingly common in the games industry today especially in triple-A games. This is because our technology has evolved to the point in which we can accurately produce 3D models in gaming.
Beyond Two Souls & The Last Of Us


o Cel-shading - This is when you wrap a 3D object in a 2D texture. This, therefore, allows for much faster rendering as the computer has fewer complex textures to process which means the computer game is also more likely to run much faster. An example of this is SEGA's Jet Set Radio; the first ever game to make use of cel-shading. In comparison, Borderlands incorporated cel-shading as a stylistic technique throughout their game series and emphasises that cel-shading is still a popular technique currently.
Jet Set Radio

Borderlands 

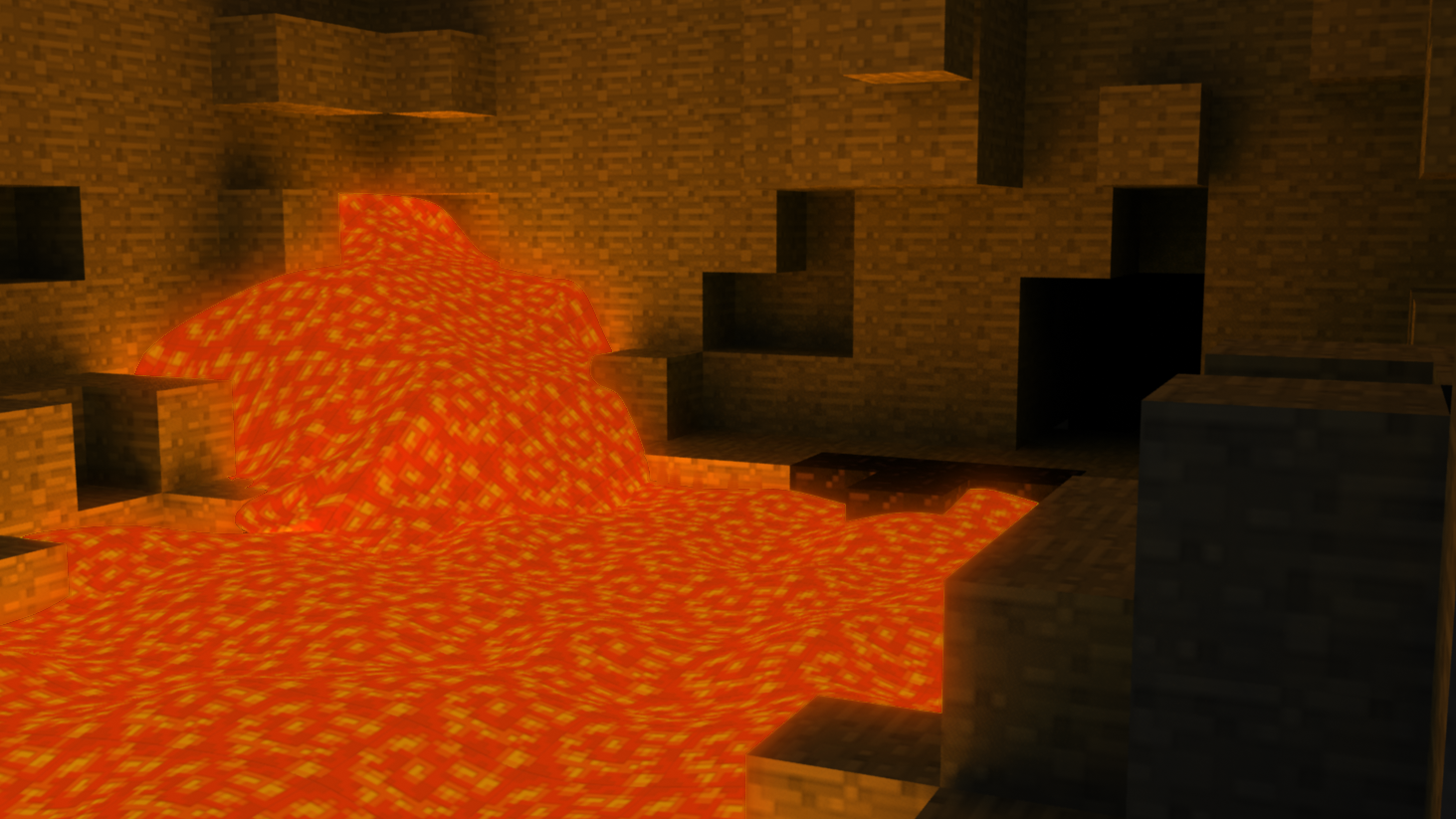
o Abstraction - This is when you take textures and graphical elements of real life in order to represent objects of features within a game which is then backed up by people’s semiotic association with certain textures and colours. Semiotics is defined by the dictionary as 'the study of signs and symbols as elements of communicative behaviour' (https://www.dictionary.com/browse/semiotics). This emphasises that people may associate certain colours like red as a sign of danger as throughout their early childhood they would've developed this association with the colour through small things like red traffic lights meaning it is unsafe to crossroads. This then signifies that most things associated with the colour red may possess some dangerous element. Therefore, through the use of semiotics, game developers can easily encourage and evoke certain emotions and reactions from players through very simple concepts such as avoiding the lava in Minecraft because of its bright red colour which communicates danger and heat.
For example, in Minecraft, they use certain colours such as red, orange and yellow in order make it create an illusion of abstraction (similar colourings so that to some extent it mimics that of real lava). Moreover, the darker colours like red within the lava may be associated with danger and heat, therefore, adding to the effectiveness of the texture being used.
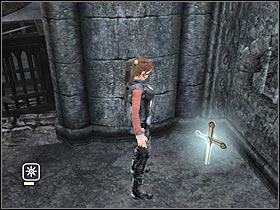
On the other hand, a clear example of abstraction is used in Tomb Raider Legend to create the texture for solid objects such as the walls in England. The texture has been taken from a grey stone wall somewhere in order to further immerse players into the idea that Lara Croft is roaming around in an ancient English tomb.
On the other hand, a clear example of abstraction is used in Tomb Raider Legend to create the texture for solid objects such as the walls in England. The texture has been taken from a grey stone wall somewhere in order to further immerse players into the idea that Lara Croft is roaming around in an ancient English tomb.
Tomb Raider Legend


Minecraft
Dragon Ball Z
/cdn.vox-cdn.com/uploads/chorus_image/image/60154183/Webp.net_resizeimage__5_.0.jpg)

Furthermore, another example is Little Nightmares which is a game about a very tiny character who is trapped in a universe with big, distorted enemies who hunt for you. These enemies all have varying exaggerated features such as elongated arms and a very short torso or a very compressed, dumpy, obese character with exaggerated rolls of fat.
Little Nightmares

 Computer Game Graphics:
Computer Game Graphics:
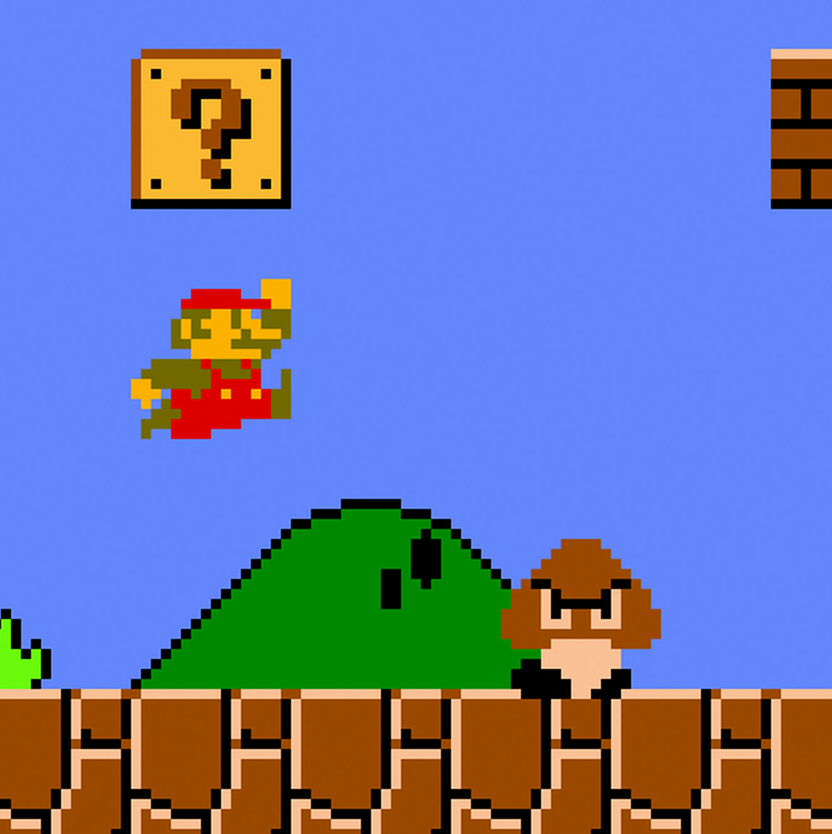
- Pixel Art (2D sprites, 3D isometric sprites) - This is a type of digital artwork in which everything is created on a pixel-by-pixel level. It is raster-based and allows artists to create large art pieces from all the pixels combined. When people create characters for video games using this process it is usually called a sprite - sprites can come in both 2D and 3D form. An example of a 2D sprite may include older versions of the Super Mario Bros game character designs and a 3D sprite includes characters from games like Sonic.


- Concept Art, e.g. character, weapon, vehicle, environment - This serves as a type of illustration that gives people a reference point throughout their creative process which may be especially useful when developing computer games as it can give them visual inspiration for the project they are working on. The artwork is usually quite simple, straight-forward and allows for ideas created from it to be developed. Within the computer games industry, concept art is most likely to be animated and taken further into the process of developing a game. This is a piece of digitalised concept art from 'The Last of Us' created by John Sweeny which heavily influenced the game. Concept art is extremely important in this nature as it can influence the character design and storyline development heavily. This is particularly evident when we compare the concept art to the actual game and we see a direct resemblance of the girl in the concept art to one of the main protagonists throughout the game. We also can see that another feature such as the bow seen beside the girl in the concept art has been utilised in the actual game as a weapon.
The Last of Us (Concept Art) 

-
The Last of Us (actual game)
- Texture Art - This is when you have an image; most commonly a pattern, that is applied to a 2D or 3D surface or model within games. Texture art may be used by games developers for multiple reasons such as to make in-game objects look more realistic. An example of this could be 7 Days To Die which is a survival horror game that uses texture in order to create things like the base for green grassy fields and a brown texture to create dirt and mud- these textures are also usually repetitive across large areas.

7 Days To Die
- Background Graphics, eg walls, forests, clouds; in-game interface, eg head up display; These are features which make up the environment in which a computer game takes place in and creates a more immersive experience for players as well as giving them contextual information about the game they are playing. An example of this is Elite Dangerous Core, a futuristic space simulation game. This game uses multiple background graphics such as a built-in 180° HUD and planets and stars visible in the distance.


Moreover, in Bioshock infinite, they utilise background graphics in order to make players feel as though they are surrounded by a surreal utopian world. They do this through the use of big, fluffy clouds and building that emerge from these clouds in the distance.
Bioshock Infinite

- Print Media Art, eg game packaging, box cover, manual, label, poster – This is the artwork used to display and advertise/promote the product in print form. This form of marketing is used to attract customers and encourage them to purchase the product. With computer games, there may be multiple forms of print media. For example, games such as Sims have print media like game packaging and box covers displayed in order to market their games. Examples of online and moving images and the importance)

Pixel:
o Picture Element -This is a synonym for the word Pixel. It is the smallest controllable element of a picture that is represented on the screen. For example, Pac-Man is a game that utilises pixels in order to create characters and objects.
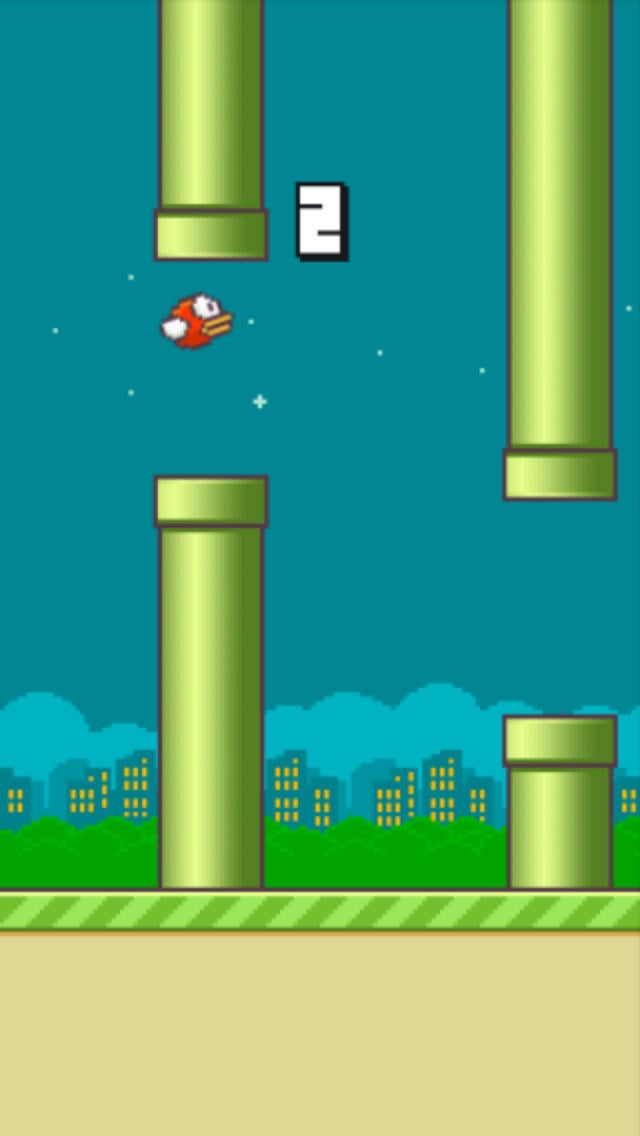
Pixel games are still extremely popular today as many game developers still utilise the simplicity of such games and how simplistic their storylines can be. Furthermore, games that use pixel art are available on multiple platforms such as mobile phones making them increasingly popular. Some examples of this include Flappy Bird and Crossy road which are both games that incorporate simple storylines and the use of pixels and are available on mobile platforms.
Crossy Road
Flappy Bird
Pixel games are still extremely popular today as many game developers still utilise the simplicity of such games and how simplistic their storylines can be. Furthermore, games that use pixel art are available on multiple platforms such as mobile phones making them increasingly popular. Some examples of this include Flappy Bird and Crossy road which are both games that incorporate simple storylines and the use of pixels and are available on mobile platforms.
Pacman

Crossy Road

Flappy Bird
o Image Resolution - This is the number of pixels that are in an image. Having more pixels in your image allows for a higher resolution and therefore a clearer image, whilst fewer pixels means your image will have a lower resolution and it is likely to be less clear. In this image of a flower it is clear that as the resolution was decreased, the picture became less clear (some-what intangible) and has larger pixels visible as there are many less of them than what is displayed in the high-resolution picture. There are two different types of resolution for design, for print it is 300dpi and for screen resolution, it is 72dpi. The screen resolution refers to anything that we view through a monitor.


o Intensity - This refers to the brightness of a pixel – the more intensity, the brighter. This is because the intensity ranges from black to white and as intensity grows it moves closer to white.
Types of digital graphics:
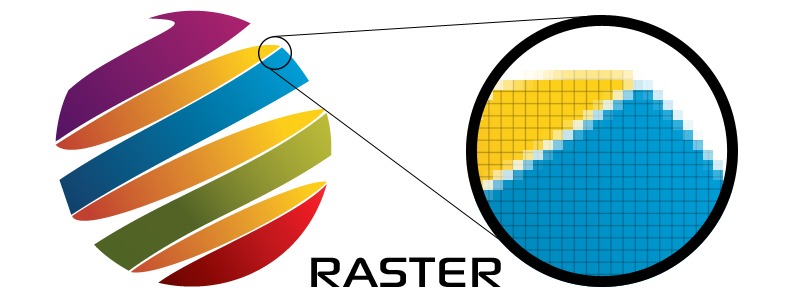
- Raster Images (bmp, gif, tiff, jpg) - These are digital images that are made up of individual pixels of colour which means they are often very detailed and can allow pixel-by-pixel editing. They can render multi-coloured visuals. In this example, we can see that as we zoom in on the image the pixels become increasingly visible as the whole image is produced from these multiple pixels.

An example of a raster image created using adobe photoshop

- Vector Images (psd, wmf, fla, ai) - These are images that use paths which are shaped using mathematical vectors which instruct them regarding where they are positioned and at what angles. They can be infinitely scaled because their paths are shaped using vectors so they will always remain at the same angle no matter how they are scaled. In this example we are shown that as we zoom in on the image we still have very sharp, clear edges of the shapes - this is because they are made of vectors and will not lose quality depending on how they are scaled whereas with a raster image, the further the image is zoomed in the more pixelated it becomes.

An example of a character created using adobe illustrator that is a vector image.

- File Extensions: (eg bmp, png, gif, tiff, jpg, psd) - These allow us to know the format of the file we have. You can change the file extension and by having different formats, the files may be used for different purposes. This image shows some examples of different file extensions you can have. So far I have worked with file extensions such as psd, jpg, and ai. The difference between a psd and a jpg ios that psd is an uncompressed file whilst a jpg is a compressed flattened file. On the other hand, using illustrator the most common file type is ai which is similar to a psd as it preserves layer structure.
Compression:
o Lossy - This type of compression reduces files by permanently removing pieces of data. This type of compression is utilised in processes where the loss of small details won't vastly impact the overall end product. An example of a lossy compression would be a JPEG.
o Lossless - This type of compression means that all pieces of the original data within a file can be recovered. This process is especially useful when the loss of small details would have a drastic impact on the overall work. An example of a lossless compression would be a PNG.
Image capture
- Scanner - this is a device that can be used to scan documents and then convert them into digital data. The scanninng resolution for pictures is on average 300 but if your picture is smaller you may need to use a higher resolution so that it doesn't become pixelated.

- Digital Camera; This is a type of camera which capture images in digital memory. These images can then be stored on a computer and displayed on screens.

- Tablet; A type of small portable computer. It can accept input directly onto its screen.

Optimising:
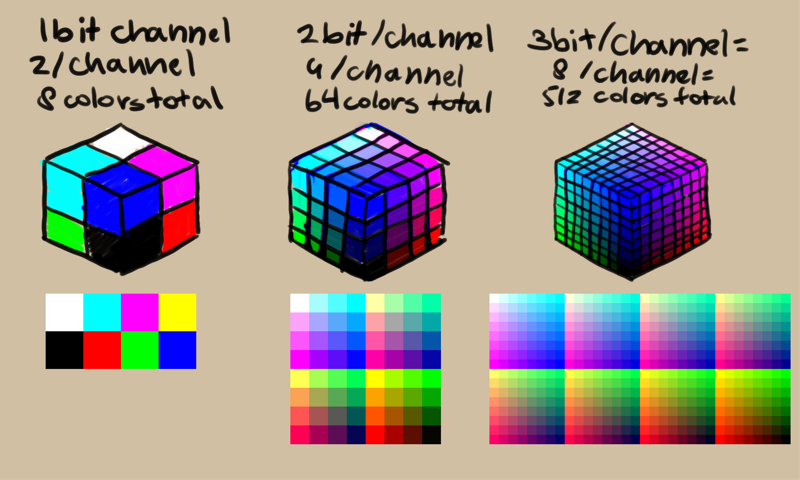
o Target image output; A way of ensuring that your images will be displayed to the highest quality attainable by making sure the output is correct for the device the images are being viewed on. For example, if you are making a computer game, you would want your target image output to match that of your computer screen and the functions of that computer so that images are displayed properly. This also enables you to ensure that your graphics will fit on the source they are being outputted onto and that they are at a high enough standard to be accessed by users and quickly processed.o Image Bit Depth; This refers to how much colour information there is in an image. As the depth-increases, multiple different values of colour information can be stored but this also means that the file size of that image will increase as it must be able to hold all of the colour information. For a game that takes place in many natural settings, you may want a higher image bit depth as more colour information will be available to match the broad range of colour in nature. In this image, for example, we can see that as the bit depth increases, the range of colours available increases too.

o Image Resolution; This focuses on how much detail there is in an image (based on how many pixels are in the image) For more detailed images a higher resolution may be an important factor. However, the higher resolution requires more pixels which in turn means that higher resolution images take up more file space. For example, in these images, we can see that the high-resolution image is much clearer whilst the low-resolution image is much more pixelated and hard to decipher.

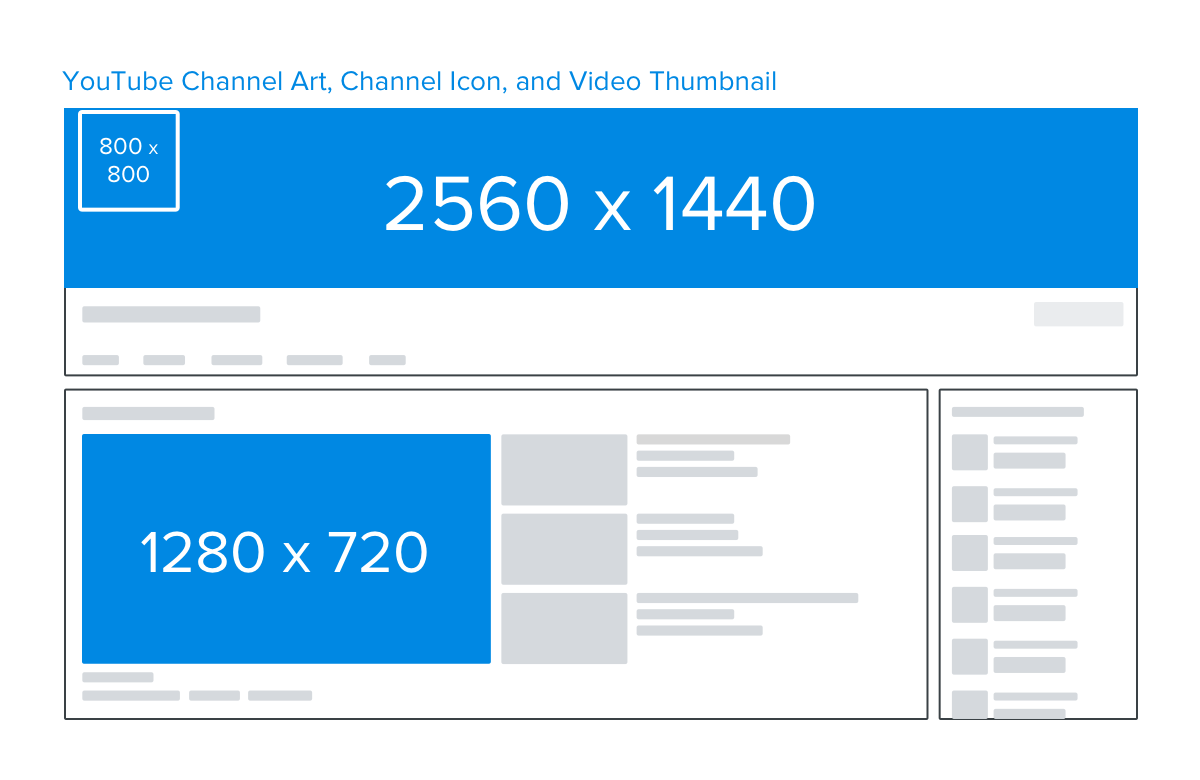
o Image Dimensions; This is the length and width of a digital image. In this example, we can see the different dimensions that may be used for images displayed on Youtube Channel Art. These dimensions may change depending on the purpose of the images. Dimensions may be significant when considering games as you may need different dimensions for different aspects of a game. For example, you will need different dimensions for a character's profile picture than you will for the game's logo.

o Compression; There are two types of compression - lossy and lossless. These are both methods of compression but they work in different ways. Lossy is able to compress by getting rid of some data whilst lossless compression can compress whilst being able to maintain all of the original data. An example of a lossy compression may be a jpg. file whilst a lossless compression may be a png. file.

o Image Dimensions; This is the length and width of a digital image. In this example, we can see the different dimensions that may be used for images displayed on Youtube Channel Art. These dimensions may change depending on the purpose of the images. Dimensions may be significant when considering games as you may need different dimensions for different aspects of a game. For example, you will need different dimensions for a character's profile picture than you will for the game's logo.
o Compression; There are two types of compression - lossy and lossless. These are both methods of compression but they work in different ways. Lossy is able to compress by getting rid of some data whilst lossless compression can compress whilst being able to maintain all of the original data. An example of a lossy compression may be a jpg. file whilst a lossless compression may be a png. file.
Storage of image assets:
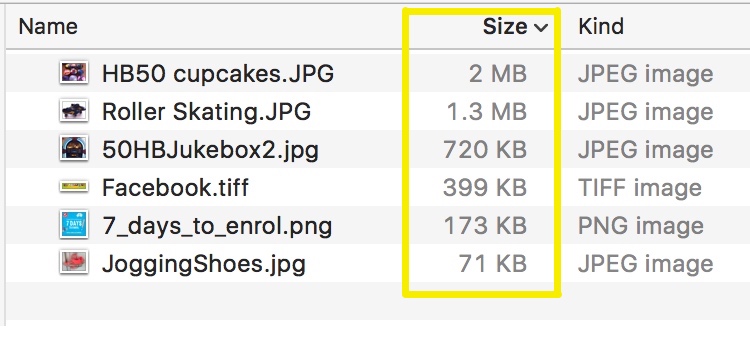
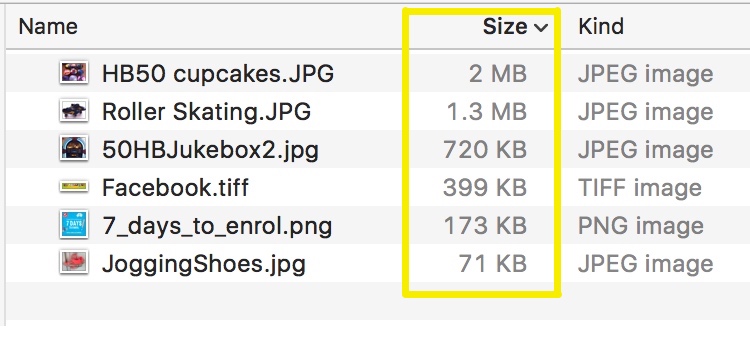
o File size - The size of a file is determined by how many bytes are present and each byte is made up of 8-bits. The more bytes, the larger the file size. These sizes include Byte, Kilobyte, Megabyte, Gigabyte, Terabyte and Petabyte. in this example we can see some files that are various different sizes.


o File-Naming Conventions - These are the typical/usual ways in which files are named. Some common conventions of naming files include keeping file names short and using capital letters to de-limit words rather than using a space or underscore.
o Asset Management - This is when in a gaming company, for example, many different people need to be able to access the same files at once. In order to do this, they may use asset management which allows for all of their files to be stored in one area that everyone can access which means they can all work simultaneously on different parts of that game. For example, Microsoft's One Drive is a file hosting service that allows people to access the same files from multiple devices which essentially makes it a form of asset management.
o Asset Management - This is when in a gaming company, for example, many different people need to be able to access the same files at once. In order to do this, they may use asset management which allows for all of their files to be stored in one area that everyone can access which means they can all work simultaneously on different parts of that game. For example, Microsoft's One Drive is a file hosting service that allows people to access the same files from multiple devices which essentially makes it a form of asset management.

This concludes my primary contextual research into the vocabulary used within Digital Graphics for Computer Games and has provided me with a more in-depth understanding of some of the processes used in developing computer games, stylistic choices and the importance of certain concepts within creating files.




Comments
Post a Comment